
Free Final Paper Cliparts, Download Free Final Paper Cliparts png images, Free ClipArts on
Definition and Usage The background-clip property defines how far the background (color or image) should extend within an element. Show demo Browser Support The numbers in the table specify the first browser version that fully supports the property. CSS Syntax background-clip: border-box|padding-box|content-box|initial|inherit; Property Values

Graphic Text Hd Transparent, Vector Text Background Graphics, Text Background Graphics, Red
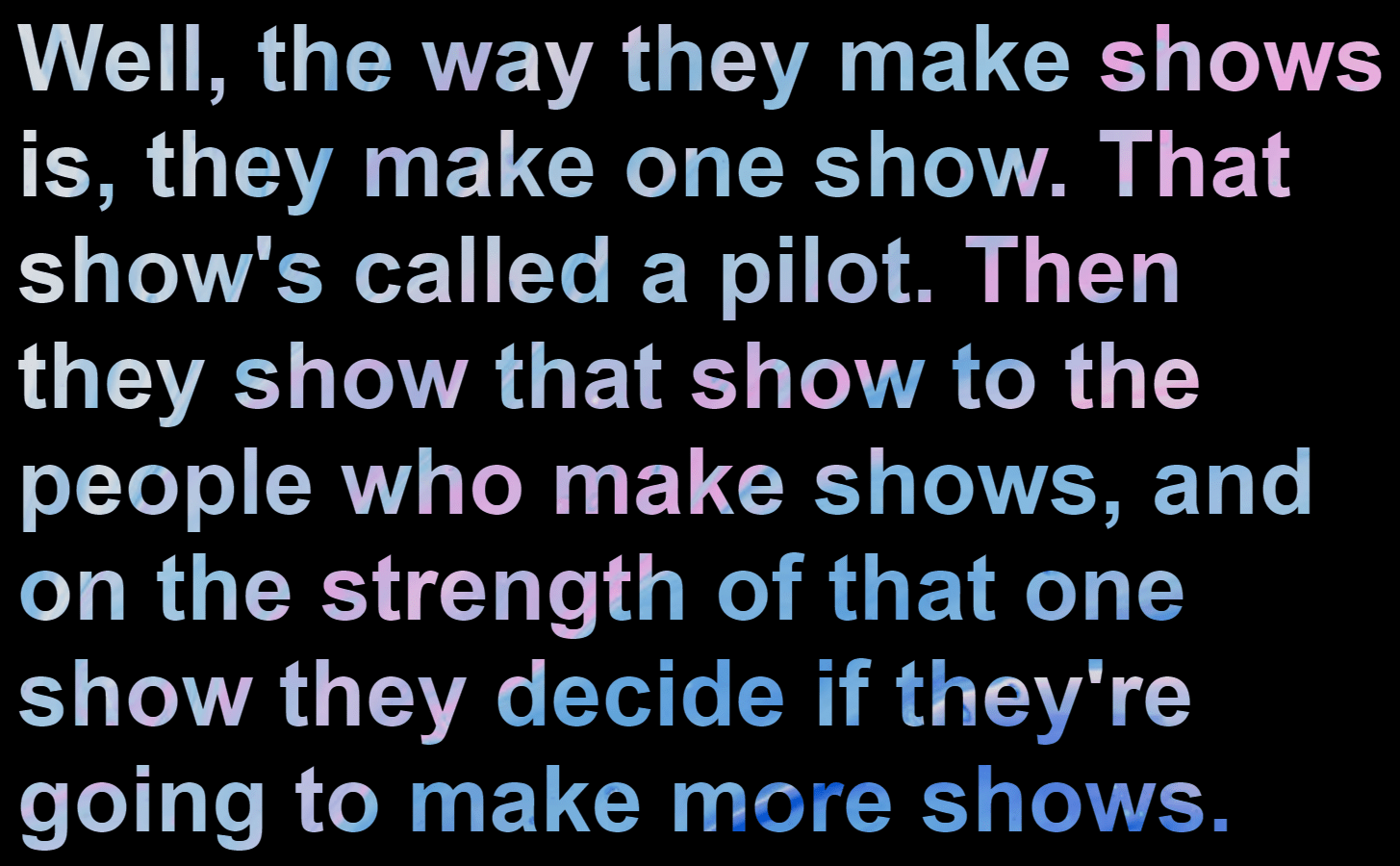
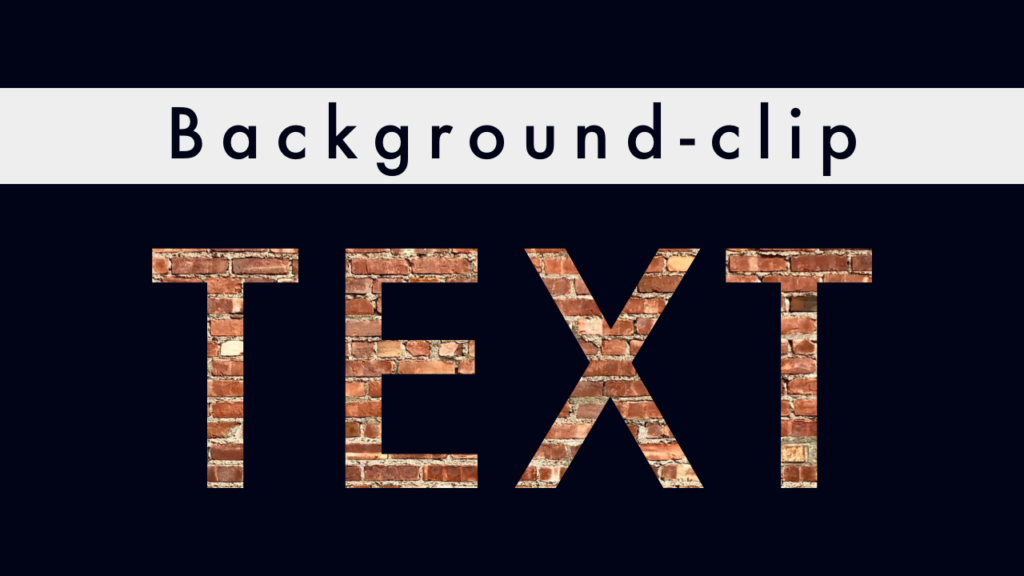
text The background is painted within (clipped to) the foreground text. Accessibility concerns When using background-clip: text check that the contrast ratio between the background color and the color of the text placed over it is high enough that people experiencing low vision conditions will be able to read the content of the page.

15 Best Free CSS BackgroundClip Examples In 2023
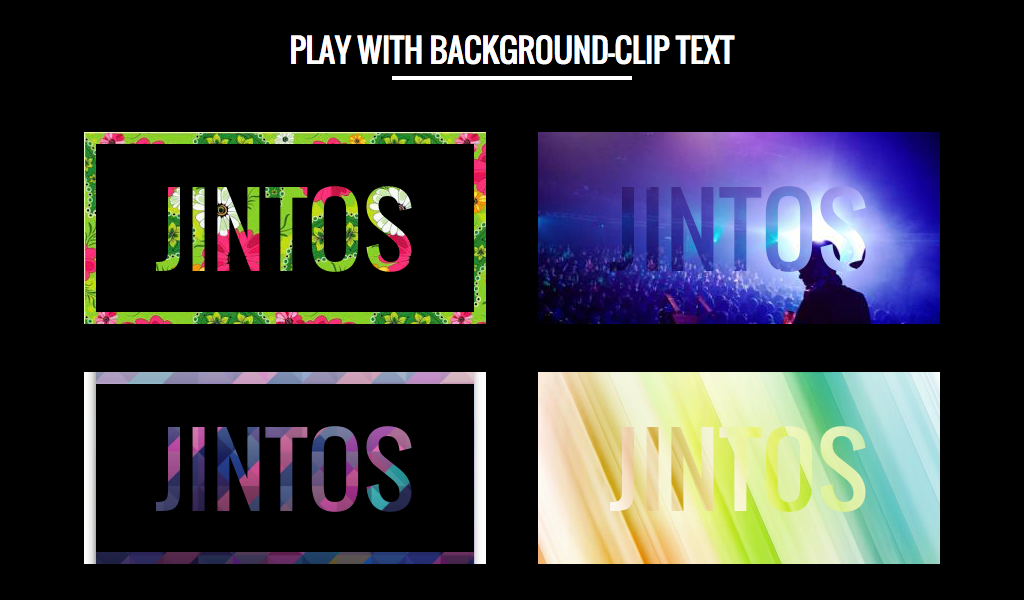
The "background-clip: text" is supported in all main browsers with the Webkit prefix, it allows a background image to be clipped by a text element. In this guide we will look at examples using the background-clip property and the different values you can use. The background-clip property was introduced in Webkit in 2008. Values for background-clip

[29+] Background Text
The text uses background-clip: text and a linear-gradient background to be bi-color. We get around animating the gradient by animating the background-position instead. We have to use a wrapper element for having the underline highlight under the text, since the text color is already the background!

Details 100 text background color in css Abzlocal.mx
Note: For a full -webkit-background-clip: text code example, see background-clip-text.html (see also the source code). Summary. We hope this article was fun — playing with shiny toys generally is, and it is always interesting to see what kinds of advanced styling tools are becoming available in modern browsers.

文字透明效果(backgroundcliptext)_backgroundclip text;CSDN博客
Use bg-clip-text to crop an element's background to match the shape of the text. Useful for effects where you want a background image to be visible through the text.

🥇CSS Innovative Text Shadow Wall Text Background clip text Advanced CSS Tutorial. YouTube
The W3Schools online code editor allows you to edit code and view the result in your browser

13 CSS Text Background Effect Examples OnAirCode
Fonts. Graphics. Embroidery. Crafts. Something for Everyone. Come & Explore. Tailor-Made Designs for Your Specific Needs at Creative Fabrica. Instant Downloads.

15 CSS backgroundclip Examples
CSS background-clip property defines the background area for an element to clip the background image, color, or gradient. For example, div { background-clip: content-box; } Browser Output Here, the background-clip property only applies the background to the content-box.

Methods for Contrasting Text Against Backgrounds CSSTricks CSSTricks
background-clip lets you control how far a background image or color extends beyond an element's padding or content. .frame { background-clip: padding-box; } Values border-box is the default value. This allows the background to extend all the way to the outside edge of the element's border.

212+ Background Image Di Css Images & Pictures MyWeb
In that example, I use two different gradients and two values with background-clip.The first background gradient is clipped to the text (thanks to the text value) to set the color on hover, while the second background gradient creates the bottom underline (thanks to the padding-box value). Everything else is straight up copied from the work we did in the first article of this series.

Free download Use webkit background clip text and webkit fill text color [1024x600] for your
Background-clip: text | Can I use. Support tables for HTML5, CSS3, etc January 7, 2024 - New feature: Selectlist - Customizable select element Feature: Background-clip: text # Background-clip: text - UNOFF Clipping a background image to the foreground text. Usage % of Global 3.28% + 94.65 % = 97.93 % unprefixed: 3.27% + 70.68 % = 73.95 %

Funky text backgrounds with backgroundclip CSS Jamstack developer Rob Kendal
The background-clip CSS property specifies whether an element's background, whether a

Free Text Shape Cliparts, Download Free Text Shape Cliparts png images, Free ClipArts on Clipart
I have extended this property with a fourth value, text, that causes the background image to clip to foreground text (including decorations and shadows). The shape of the foreground content (including alpha transparency in the content) is applied as a mask to clip background drawing for the box. Here is an example:

text background design clipart 10 free Cliparts Download images on Clipground 2023
The Editor's Draft extends it by allowing the background to be clipped by text. Support for text clipping is generally good. Firefox supports the proposed syntax, and WebKit / Chromium browsers support a prefixed version.

CSS Backgroundclip Text Plantpot
The "background-clip: text" is supported in all main browsers with the Webkit prefix, it allows a background image to be clipped by a text element. So to fix your problem simply add: -webkit-background-clip: text;